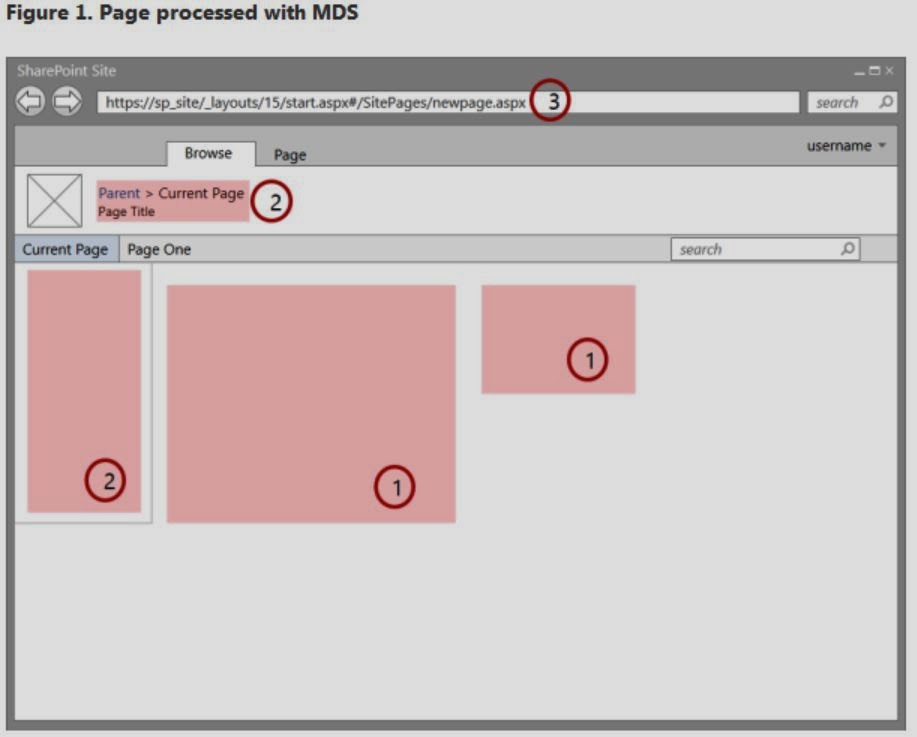
Minimal Download Strategy (MDS) is a new technology in SharePoint 2013 that reduces the amount of data that the browser has to download when users navigate from one page to another in a SharePoint site. When users browse an MDS-enabled site, the client processes only the differences (or delta) between the current page and the requested page. Figure 1 shows the sections that change from page to page and therefore require an update. The delta usually includes the data in the (1) content areas, as well as other components such as (2) navigation controls.

You can identify a site that has MDS enabled by looking at the URL. An MDS-enabled site has the (3) _layouts/15/start.aspx page in the URL followed by a hash mark (#) and the relative URL of the requested resource, as shown in Figure 1. For example, the following is the MDS-formatted URL for the page newpage.aspx:
https://sp_site/_layouts/15/start.aspx#/SitePages/newpage.aspx
It is equivalent to the following non–MDS-formatted URL:
https://sp_site/SitePages/newpage.aspx
Enabling and Disabling MDS:
MDS is actually a SharePoint Feature which is Scoped to Web, whose Id is “87294C72-F260-42f3-A41B-981A2FFCE37A”. The Feature is very straight forward. It toggles the “EnableMinimalDownload” property of the SPWeb object. It can be toggled by Server Side or CSOM or Power Shell. But the MDS is not enabled or compatible with Publishing Site.
Eg: (In JavaScript)
- var clientContext;
- clientContext = new SP.ClientContext.get_current();
- this.oWebsite = clientContext.get_web();
- this.oWebsite.set_enableMinimalDownload(true);
- this.oWebsite.update();
- clientContext.load(this.oWebsite);
- clientContext.executeQueryAsync(
- Function.createDelegate(this, successHandler),
- Function.createDelegate(this, errorHandler)
- );
- function successHandler() {
- alert("MDS is enabled.");
- }
- function errorHandler() {
- alert("Error: " + arguments[1].get_message());
- }
Every request is sent with the Header “X-SharePoint”. This header contains the information about the Master Page, Language and whether the page is read-only or read-write.
The PageRenderMode Control:
- <SharePoint:PageRenderMode runat="server" RenderModeType="MinimalDownload" />
The RenderModeType property takes either “MinimalDownload” or “Standard” as the values. When the Publishing Feature is enabled, page will be having the ribbon. Specifically when using Publishingribbon in master page, SharePoint will automatically inject the control with the RenderModeType property set to Standard.
MdsCompliant:
If the site is upgraded from 2012, by default the upgraded sites will not be rendered by MDS even if “EnableMinimalDownload” property is set to true. This is because Delta Page checks all the controls in the page for a particular attribute called “MdsCompliant”. If any of the controls present on the page which does not have this attribute or IsCompliant property set to false , will not render any delta for that page. We can also add MdsCompliant to the assembly instead of adding it to each class.
Eg:
- [MdsCompliant(true)]
- public class Example: WebPart
- {
- protected override void CreateChildControls()
- {
- this.Controls.Add(new LiteralControl("MDS is enabled:" +
- SPContext.Current.Web.EnableMinimalDownload));
- }
- }
The basic mechanics of MDS are pretty simple. The main components of MDS are two engines, one in the server and another in the client, that work together to calculate the changes and render the pages in the browser when the user navigates from page to page in the site. Figure 2 shows the MDS flow when a user navigates through an MDS-enabled site.
Figure 2. MDS flow when a user navigates the site
- The browser requests the changes between the current page and a new one in the SharePoint site.
- The MDS engine in the server calculates the delta between the current and the new pages.
- The MDS engine in the server sends the delta to the MDS engine in the client.
- The MDS engine in the client replaces the changed areas on the current page with the new page content.
The resulting page is exactly as it would have been if the page had been downloaded without MDS.
The MDS engine in the client includes a download manager. All requests in the page are routed through the download manager. All controls in the page must subscribe to the download manager to learn when a URL has changed. The download manager makes one request for all the new control data. To be able to work with search engines, the MDS engine doesn’t directly use the href attribute of anchor tags to store MDS-formatted URLs. Instead, the SPUpdatePage function handles the onclick event and uses it to communicate with the server. The SPUpdatePage function is declared in the _layouts/15/start.js file.
The URL plays an important role in MDS. An MDS URL looks like the following: https://sp_site/_layouts/15/start.aspx#/SitePages/newpage.aspx.Start.aspx contains minimal shared UI and instructions for loading page changes. MDS considers the part following the hash mark (#) as the target page. The target page starts with a slash (/) followed by a URL relative to the SharePoint website. When the browser receives the URL, it sees that the part to the left of the hash mark hasn’t changed, so it fires a local navigation event. The MDS engine in the client captures the local navigation event and uses it to perform an MDS update.
MDS FailOver:
In some situations it’s not possible to determine whether the page can be updated properly. In these situations, the MDS engine issues a failover, which consists of an extra round trip to redirect the browser to the full version of the new page. These are the most common reasons why failover occurs:
- The new page has a different master page.
- The current master page has changed.
- The MDS engine detects non-compliant HTML, for example:
- Pages using ASP.NET 2.0
- CSS or scripts not registered in the MDS engine
- Illegal HTML
- There are non-compliant controls on the page, for example:
- The control is not in the MDS engine whitelist.
- The control assembly is not marked as compliant.
- The control class doesn’t have the MDS attribute.
The MDS engine tries to recover from a failover after the user navigates to yet another new page.
Benefits:
Using MDS provides several benefits, including:
· Speed
· Smooth transitions
· Browser navigation controls
· Backward compatibility
Refrences : http://msdn.microsoft.com/en-us/library/office/dn456544.aspx